

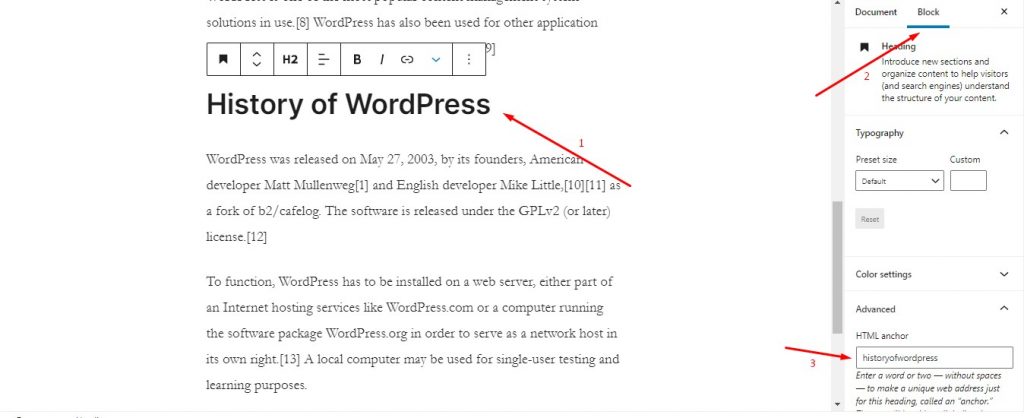
What is Shadow, Text Shadow and Boxed Shadow?.How do I copy elements from one site to another?.Which elements are impacted by global colors?.How do I customize which items appear in my loop?.How do I customize the layout of a loop?.How do I build a loop from an existing template?.How do I quickly access my favorite widgets?.How can I get a full screen canvas in the editor?.Section/Column Vertical and Horizontal Alignment.How to Create, Edit, & Style Columns in Elementor.How do I change the default settings of an element?.The screenshot below shows how to create the HTML anchor by clicking on a header in your post or page Click on a header, then click in the Block menu on Advanced. Make sure to remember what you added, as you’ll need it when you create the anchor link. Click in the empty field to name the anchor. You will then see the label and field for HTML Anchor.Click on Advanced in the Block menu at right.Click on the gear icon to see the right-hand column if it’s not viewable. If not, then make sure you’re in the block editor. When you select a header, you will see the menu in the right column change.


Click on a header within your WordPress Post or Page, or add a header block.Log into the WordPress Administrator Dashboard.This tutorial will show you how to add the links using the Visual Editor.

We are going to be focusing primarily on how to add anchor links with Gutenberg, the default editor in WordPress.Īs of WordPress version 5.0, the integrated default editor is Gutenberg. There are a few different ways to create anchor links in a WordPress post or page. You’ll find server solutions that are secure, optimized and priced to meet your budget needs. If you are looking for a new home for your WordPress site, then look no further than InMotion’s WordPress Hosting. Follow the tutorial below to learn how to add anchor links in a WordPress post or page. One of the most common things you’ll find in web-based articles are links that jump from one location in an article to another location of that same article.


 0 kommentar(er)
0 kommentar(er)
